
브라우저(Brower) 는 현재 가장 많이 사용하는 소프트웨어이다.
최근에는 파이어폭스, 사파리, 크롬, 오페라 등이 우세하다. StatCounter 브라우저 통계에 의하면 2021년 1월을 기준으로 크롬 63.63%, 사파리 19.37%, 파이어폭스 3.65% 를 차지한다. 오픈소스 브라우저가 시장의 상당 부분을 차지하는 것이다.
브라우저의 주요 기능
브라우저의 주요기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다. 자원은 보통 HTML 문서지만 PDF 나 이미지 등의 형태일 수 있다. 자원의 주소는 URI (Uniform Resource Identifier) 에 의해 정해진다.
브라우저는 HTML 과 CSS 명세에 따라 HTML 파일을 해석하여 표시하는데 이 명세는 웹 표준화 기구인 W3C 에서 정한다. 최근에는 대부분의 브라우저가 표준 명세를 따르고 있다.
브라우저의 사용자 인터페이스 요소
- URI를 입력할 수 있는 주소 표시 줄
- 이전 버튼과 다음 버튼
- 북마크
- 새로 고침 버튼과 현재 문서의 로드를 중단할 수 있는 정지 버튼
- 홈 버튼
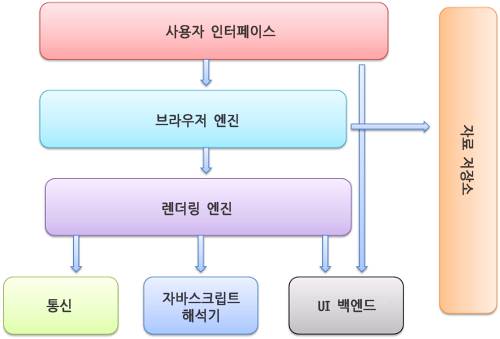
브라우저의 기본 구조

- 사용자 인터페이스 : 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분
- 브라우저 엔진 : 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
- 렌더링 엔진 : 요청한 콘텐츠를 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시
- 통신 : HTTP 요청과 같은 네트워크 호출에 사용. 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행
- UI 백엔드 : 콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용
- 자바스크립트 해석기 : 자바스크립트 코드를 해석하고 실행
- 자료 저장소 - 자료를 저장하는 계층. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다. HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있다.
크롬 (Chrome) 은 대부분의 브라우저와 다르게 각 탭마다 별도의 렌더링 엔진 인스턴스를 유지하는 것이 독특하다. 각 탭은 독립된 프로세스로 처리된다.
렌더링 엔진
렌더링 엔진의 역할은 앞에서 언급했듯이, 요청받은 내용을 브라우저 화면에 표시하는 일이다. 렌더링 엔진은 HTML 및 XML 문서와 이미지를 표시할 수 있다.
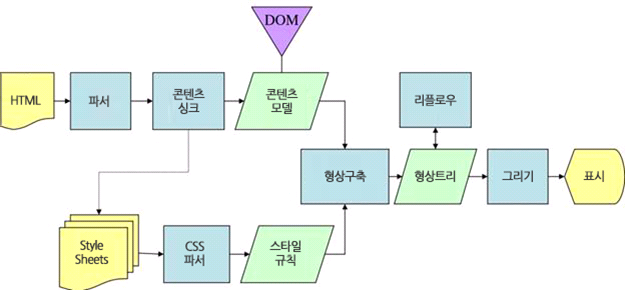
브라우저의 렌더링 과정
렌더링은 화면에 컨텐츠를 그리는 과정으로, 크롬과 사파리는 WebKit 엔진을 사용하고, 파이어폭스는 Gecko 엔진을 사용한다.


WebKit 과 Gecko 는 용어를 다르게 사용하고 있지만, 동작과정은 기본적으로 동일하다.
참고
https://d2.naver.com/helloworld/59361
'Front-End > Etc' 카테고리의 다른 글
| (프론트엔드의 첫걸음) npm (node Package Manager) 란? (0) | 2021.10.01 |
|---|---|
| (프론트엔드의 첫걸음) 바벨(Babel) 이란? (0) | 2021.10.01 |
| (프론트 엔드의 첫걸음) 브라우저 저장소에 대해 알아보자 (0) | 2021.09.30 |
| (프론트 엔드의 첫걸음) 2. HTTP 란 무엇인가? (0) | 2021.02.15 |
| (프론트 엔드의 첫걸음) 1. 인터넷 작동 원리 (0) | 2021.02.15 |

최근댓글