반응형

흔히 개발하면서 자주 접하는 npm 에 뜻해 대해 잘 알지 못하는 것 같아 공부 겸 정리해두려고 한다.

NPM (Node Package Manager)
자바스크립트(JavaScript) 프로그래밍 언어를 위한 패키지 관리자이다. Node.js 에서 사용하는 모듈을 패키지로 묶어 npm 을 통하여 관리하고 배포하고 있는 것이다. 이 뜻을 다시 풀어 설명하자면, 다른 사람들이 만들어둔 모듈을 npm을 통하여 설치하고 사용이 가능하다는 것인데 앞에서 설명한 다른 사람들은 내가 될 수도 있다. 😊
1. npm 설치
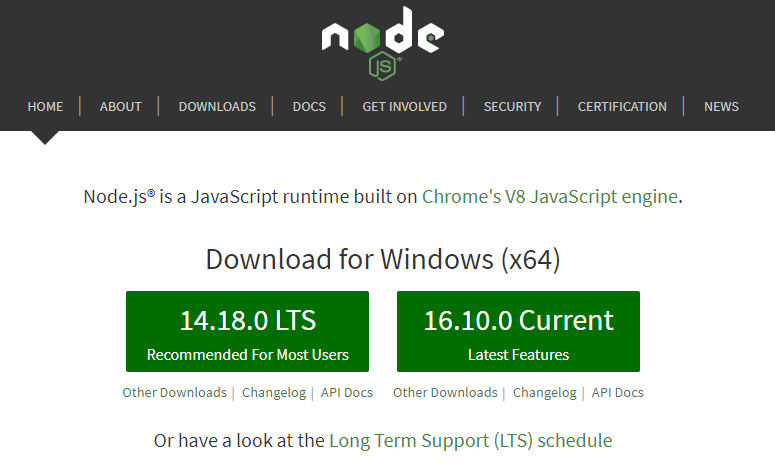
- node.js 다운로드 : https://nodejs.org/en/

보통 안정적인 LTS 를 다운로드하는 편이다. window 에서는 위 사이트를 통해 다운로드하지만, mac 에서는 cmd 에 node install 이라는 명령어를 통해 쉽게 다운로드 가능히다.
2. npm 기본 명령어 살펴보기
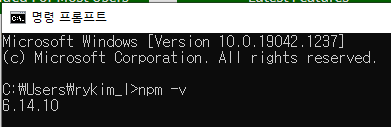
node 가 다운로드 완료되면, cmd 창에서 npm -v 라는 명령어를 통하여 정상적인 다운로드 확인 및 버전을 체크할 수 있다.

- npm 패키지 다운로드
// 패키지 다운로드
npm install <패키지명>반응형
'Front-End > Etc' 카테고리의 다른 글
| <!DOCTYPE html> 의 의미는 무엇일까? (0) | 2021.11.15 |
|---|---|
| (프론트엔드의 첫걸음) 바벨(Babel) 이란? (0) | 2021.10.01 |
| (프론트 엔드의 첫걸음) 브라우저 저장소에 대해 알아보자 (0) | 2021.09.30 |
| (프론트 엔드의 첫걸음) 3. 브라우저 동작 원리 (0) | 2021.02.16 |
| (프론트 엔드의 첫걸음) 2. HTTP 란 무엇인가? (0) | 2021.02.15 |

최근댓글