
CSS를 사용하다보면, 가장 기본적으로 쓰는 것이 px단위이다. 이외에도 em, rem, %(percent) 단위가 있다. 다양하게 활용할 수 있도록 공부해보자.
CSS의 단위
CSS의 단위로는 절대 단위와 상대 단위가 있다. 앞서 언급한 px 는 절대 단위이고, 이외에 cm, mm, ic(인치), pc, pt(포인트) 등이 있다. 상대 단위로는 em, ch, rem, vh, vw 등이 있다. 대부분의 브라우저에서는 폰트 사이즈의 기본값이 12pt, 16px, 1em, 100% 로 이루어져 있다.
px
픽셀인 px는 모니터에 따라 상대적인 크기를 가짐으로서, 반응형 웹에는 적절하지 않다. 그렇기 때문에 웹디자인할 때에는 px 를 권장하지 않는다.
em과 rem
em은 부모 요소의 글꼴 크기를 의미하고, rem은 루트 요소의 글꼴 크기를 의미한다. 줄글로만 보면 어려우니 예제를 통해 확인해보자.
em의 예제
font-size: 1.5em;글자 크기를 상위 요소의 1.5배로 만든다는 뜻이다.
<!DOCTYPE html>
<html>
<head>
<style>
.box_container {
width: 200px;
height: 200px;
font-size: 20px;
background-color: skyblue;
border: 2px solid blue;
}
#box {
width: 5em;
height: 5em;
background-color: gray;
border: 2px solid black;
}
</style>
</head>
<body>
<div class="box_container">text
<div id="box">box</div>
</div>
</body>
</html>
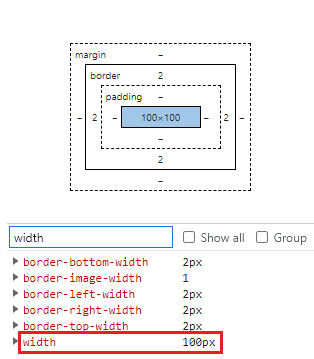
개발자도구(F12)를 통해 확인해보면, font-size의 5배인 100px로 출력되는 것을 확인할 수 있다.

rem의 예제
rem또한 em과 동일하게 글자크기에 따라 비례되는 속성인데, em과의 결정적인 차이점은 rem은 HTML태그의 글자크기만 참조한다는 것이다. <div> 등 다른 태그들의 글자크기는 신경쓰지 않아도 된다.
#box {
width: 5rem;
height: 5rem;
background-color: gray;
border: 2px solid black;
}
HTML font-size가 16px 였기 때문에 width16 * 5 = 80px 로 출력되었다. 위에서 언급했듯이, HTML 기본 폰트 사이즈는 16px 이기 때문에 여기에 62.5% 를 곱해주면 10px 를 맞춰두고 개발이 가능하다.
html {
font-size: 62.5%;
}HTML 은 16px 로 맞춰진 상태에서 하위 태그들을 rem 을 사용하게 되면, 10배수로 계산되어지기 때문에 활용하기에 편리하다.
%(percent)
퍼센트는 주로 박스의 길이를 화면 크기에 맞추어야할 때 사용한다. 만약 해상도의 가로 크기가 300px 인 모니터가 있다고 가정할 때, 태그 가로길이도 300px로 하면 가로길이가 알맞게 적용된다. 그러나 해상도의 가로크기가 350px 되어버리는 순간 길어진 50px만큼 빈 공간이 생기게 된다. 화면에 꽉차는 박스를 만들경우 퍼센트(%)단위를 사용하면 된다.
<!DOCTYPE html>
<html>
<head>
<style>
#box {
width:100%;
height:30px;
background:skyblue
}
</style>
</head>
<body>
<div id="box">box</div>
</body>
</html>
더 알아보기 : 반응형 웹
반응형 웹을 구현하기 위해서는 위에서 언급한 상대단위 vw, vh을 사용하면 된다. vw 는 Viewport Width, vh Viewport Height 의 약자이다. 뷰포트(보여지는 영역)를 기준으로한 단위로서, 다시 말해서 보여지는 영역에서 얼만큼 차지할 것인지 지정하는 단위인 것이다.
/* 1vw = 뷰포트 너비의 1% */
1vw = 5px500px 너비인 뷰포트에서 1vw 의 값은 5px 가 되는 것이다. 사용자가 드래그 앤 드롭을 통해 윈도우 너비를 조정할 경우 브라우자 스스로 1vw의 값을 계산해주니 편리하다. @media 를 사용하지 않아도 브라우저의 크기에 따라 자유자재로 움직일 수 있으니 반응형 웹에 딱 맞는 단위인 것이다. vh 도 동일하다.
vw와 vh는 뷰포트 영역 전체 또는 일부만 차지할 때 유용하게 사용할 수 있다. CSS 의 calc()와도 유용하게 사용할 수 있다.
calc( )
CSS 의 속성 값을 계산할 수 있는 함수로서, width와 height를 단순 계산식으로 무엇이든 표현이 가능하다. 헤더영역의 높이가 50px 이고 나머지 컨텐츠 영역높이를 헤더를 제외한 부분으로 만들고 싶은 경우에는 아래와 같이 활용 가능하다.
height: calc(100vh - 50px);
%(percent) 는 부모 요소를 계산하기 때문에 부모의 너비, 높이 등을 지정해야만 해당 요소가 상속받아 사용할 수 있는 반면에 vw, vh는 부모의 너비, 높이와 상관없이 해당 요소의 값만 지정하여 뷰포트를 꽉 채울 수 있다.
참고
'Front-End > HTML & CSS' 카테고리의 다른 글
| CSS 기본 : margin 과 padding 의 속성과 차이 (0) | 2021.11.10 |
|---|

최근댓글