
margin 과 padding 의 속성과 차이
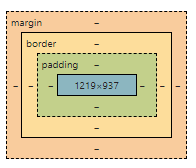
프론트 개발하면서 뗄래야 뗄 수 없는 건 CSS 이다. 속성을 조정하면서 사용하게 되는 건 margin 과 padding 인데 심도있게 살펴보기 위해 글로 정리해둔다. 공부하기 위해서는 먼저 공식문서를 보는 게 좋다. margin 과 padding 의 차이를 한눈에 확인하면 아래와 같다.

개발자도구(F12) 에서도 margin과 padding의 속성을 확인할 수 있다.

개발자도구에서도 CSS 를 변경해가며 확인이 가능하니 바로바로 테스트하기에 좋다.
margin
margin 이란 CSS 속성은 네 방향 바깥 여백 영역을 설정하는 것이다. 속성으로는 margin-top, margin-right, margin-bottom, margin-left가 있다. 위 아래 좌측 우측으로 네 면을 동일하게 적용할 수도 있고, 모두 다르게 적용할 수도 있다.
/* 네 면 모두 적용 */
margin: 1em;
margin: -3px;
/* 세로방향 | 가로방향 */
margin: 5% auto;
/* 위 | 가로방향 | 아래 */
margin: 1em auto 2em;
/* 위 | 오른쪽 | 아래 | 왼쪽 */
margin: 2px 1em 0 auto;
/* 전역 값 */
margin: inherit;
margin: initial;
margin: unset;모두 다르게 적용하려면, 순서대로 위/오른쪽/아래/왼쪽 순서로 된다. 순서를 잘 기억해두면 나중에 CSS 를 적용하기 편리하다 (시계방향). 위 코드에 em 과 px, % 등으로 수치가 작성되어 있는데, 이 수치는 아래 링크를 통해 정리두었다.
padding
padding 이란 CSS 속성은 네 방향 안쪽 여백 영역을 설정하는 것이다. margin 과 마찬가지로 padding-top, padding, right, padding-bottom, padding-left 속성이 있다.
/* 네 면 모두 적용 */
padding: 1em;
/* 세로방향 | 가로방향 */
padding: 5% 10%;
/* 위 | 가로방향 | 아래 */
padding: 1em 2em 2em;
/* 위 | 오른쪽 | 아래 | 왼쪽 */
padding: 5px 1em 0 2em;
/* 전역 값 */
padding: inherit;
padding: initial;
padding: unset;
margin 과 padding 의 차이점
margin 은 해당 요소의 주위에 빈 공간을 만드는 것이고, padding 은 해당 요소의 내부에 빈 공간을 추가하는 것이다.
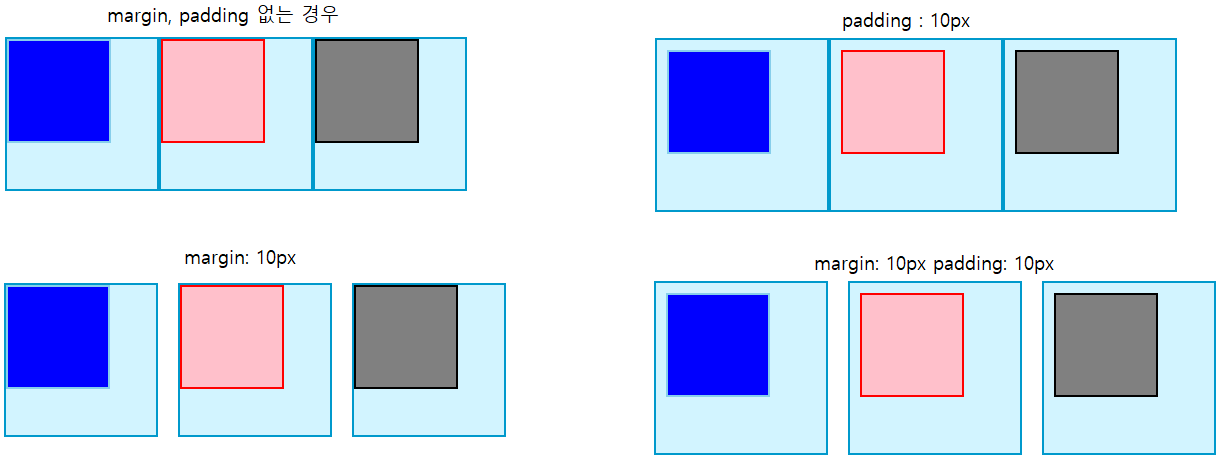
margin 과 padding 예제
<!DOCTYPE html>
<html>
<head>
<style>
body {
background: white;
color: #323232;
font-weight: 300;
height: 100vh;
margin: 0;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
font-family: Helvetica neue, roboto;
}
.box_container {
width: 150px;
height: 150px;
display: inline-block;
background-color: #d2f4ff;
border: 2px solid #09c;
}
#box1 {
width: 100px;
height: 100px;
background-color: blue;
border: 2px solid skyblue;
}
#box2 {
width: 100px;
height: 100px;
background-color: pink;
border: 2px solid red;
}
#box3 {
width: 100px;
height: 100px;
background-color: gray;
border: 2px solid black;
}
</style>
</head>
<body>
<div class="box_container">
<div id="box1">
</div>
</div>
<div class="box_container">
<div id="box2">
</div>
</div>
<div class="box_container">
<div id="box3">
</div>
</div>
</body>
</html>
예제

margin 과 padding 의 활용
margin 과 padding 의 차이점을 알았다면, 이제 어떻게 활용해야할까?

버튼이라는 텍스트에 여백을 둬야 할 경우에는 padding을 사용하면 된다(안쪽 여백).

위 예제처럼 box(요소)간에 간격을 주고 싶을 경우에는 margin을 사용하면 된다. 각자의 필요한 상황에 맞추어 활용하면된다.
참고
https://developer.mozilla.org/ko/docs/Web/CSS/
'Front-End > HTML & CSS' 카테고리의 다른 글
| CSS 기본 : px, em, rem, %(percent) 단위의 차이 (0) | 2021.11.10 |
|---|

최근댓글